GameGear
Smarter Gear. Better Play
A seamless, AI-powered marketplace for gamers to buy, sell, and discover the best gaming gear.
GameGear - Case Study
Welcome to my eCommerce case study!


Role
UX/UI Designer, Researcher
Tools Used
Figma, Miro, Adobe XD
Category
eCommerce, UX/UI Design, Gamification
Tools Used
February 2025 - March 2025
Project Overview
GameGear is an AI-powered, community-driven eCommerce platform designed for gamers. It provides personalized recommendations, transparent reviews, and a seamless checkout experience to help users find the perfect gaming gear without hassle.
Problem Statement


Gamers struggle with finding the right gear, comparing products, and trusting online marketplaces. Current platforms lack personalized recommendations, seamless checkout, and gamification elements.
Goal
Create an engaging, AI-driven eCommerce experience tailored for gamers, featuring personalized recommendations, an intuitive UI, and a secure marketplace for in-game items.
Understanding the User
User Research Summary
I interviewed competitive gamers & casual content creators to understand shopping behavior.
Research insights led us to prioritize AI-driven recommendations, gamification, and a more secure marketplace.
User Pain Points
Overwhelming Choices – Too many products, no clear differentiation.
Aesthetic vs. Functionality – Hard to find gear that matches a setup.
Decision Fatigue – Feature overload makes choosing gear difficult.
Lack of Community Engagement – No incentive to return post-purchase.
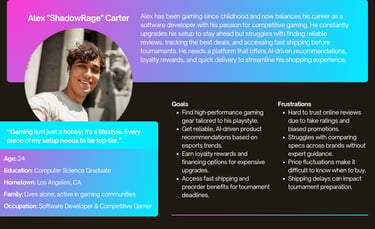
Needs high-performance gear with trusted reviews & fast shipping.
Struggles with too many options & unreliable recommendations.
Solution: AI-powered gear suggestions, expert comparisons, & one-click checkout.


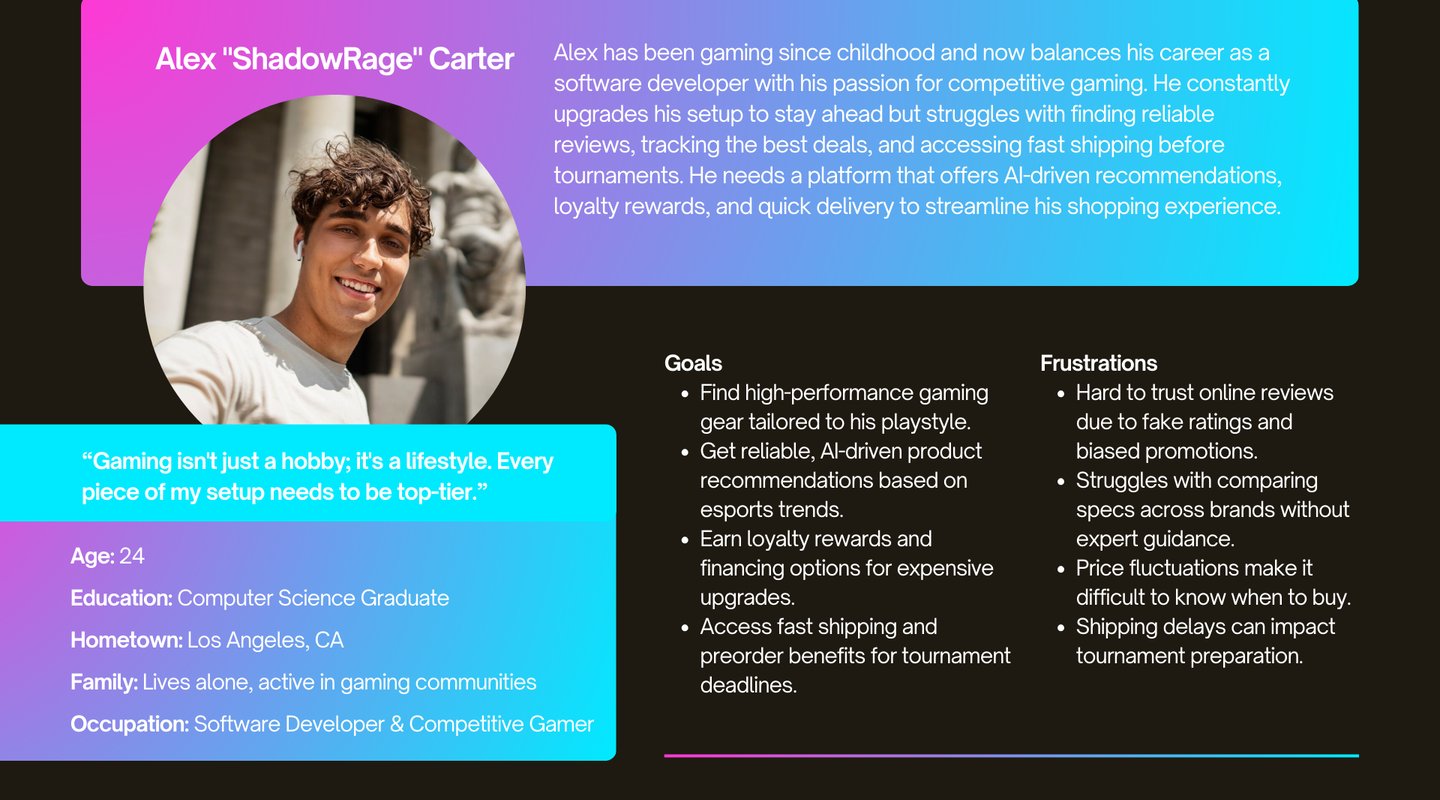
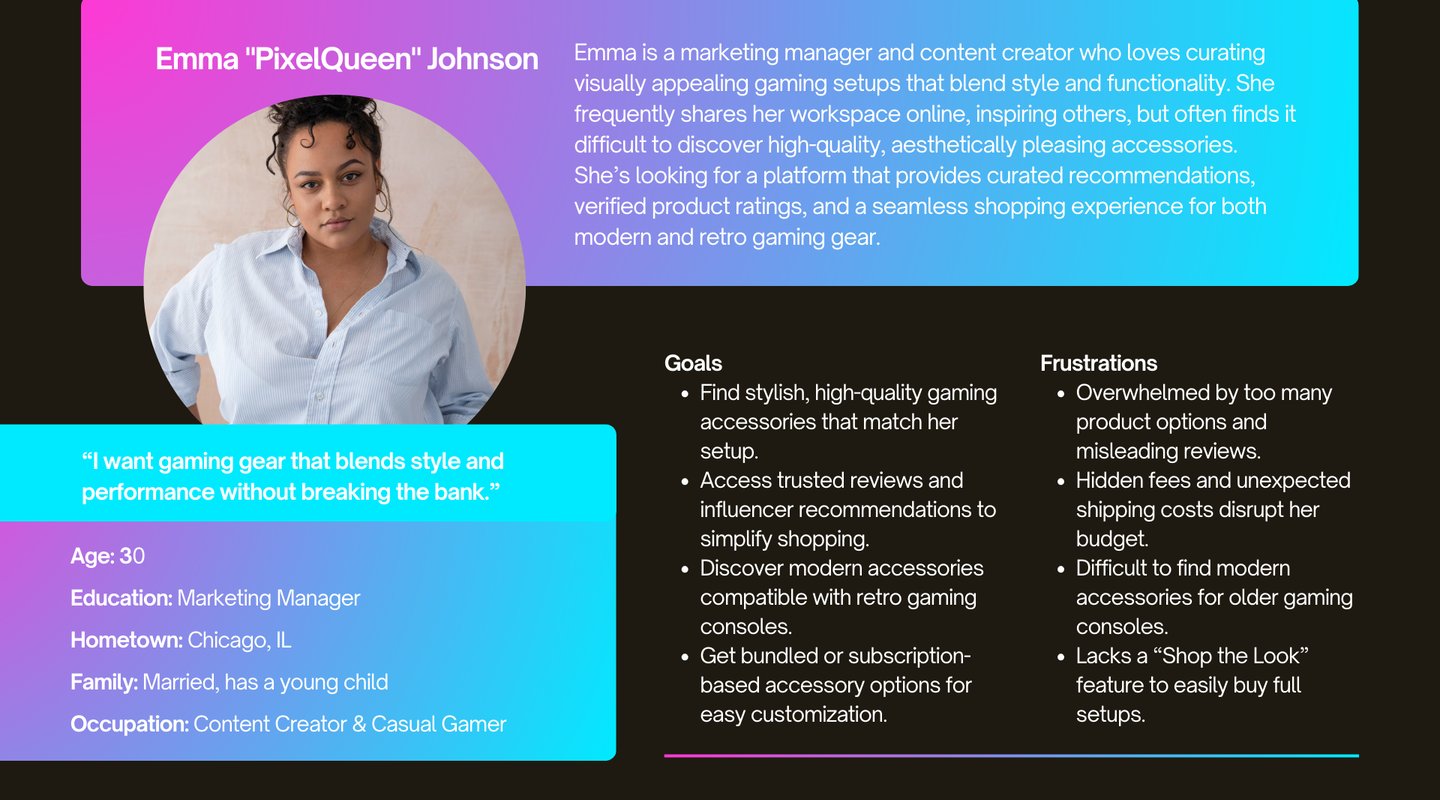
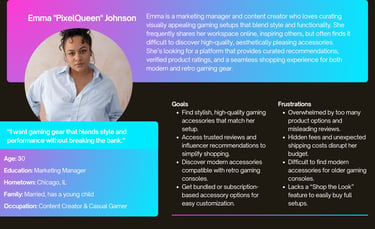
User Personas
Wants stylish, high-quality gear but struggles to find aesthetic + functional setups.
Needs curated shopping, influencer-backed reviews & price tracking.
Solution: “Shop the Look” feature, AR previews & personalized recommendations.


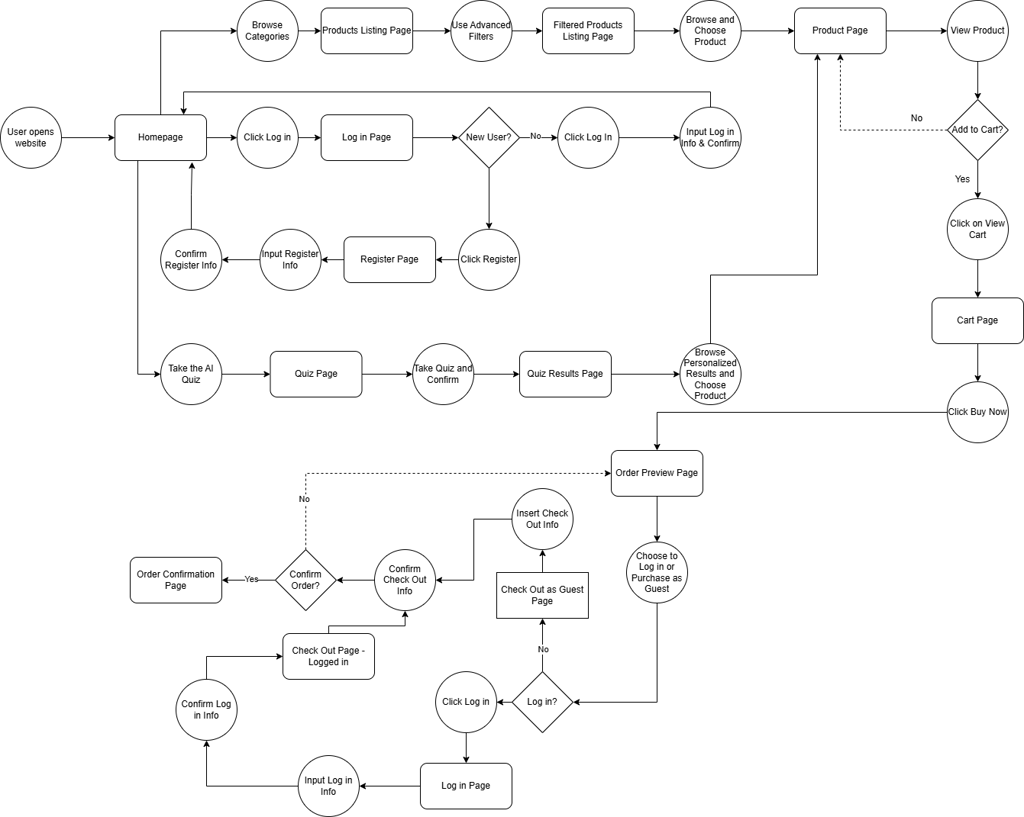
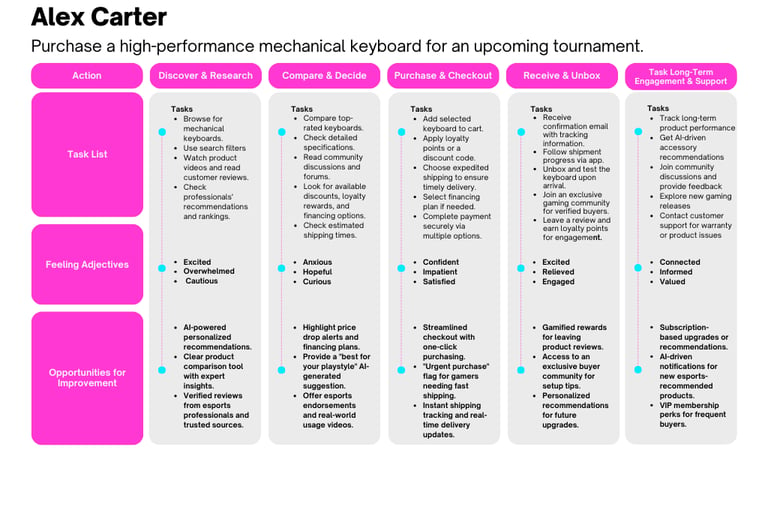
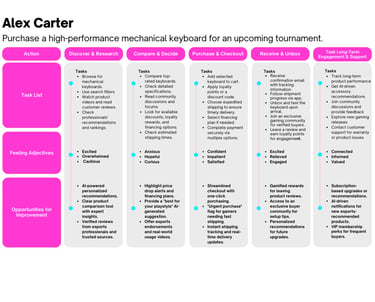
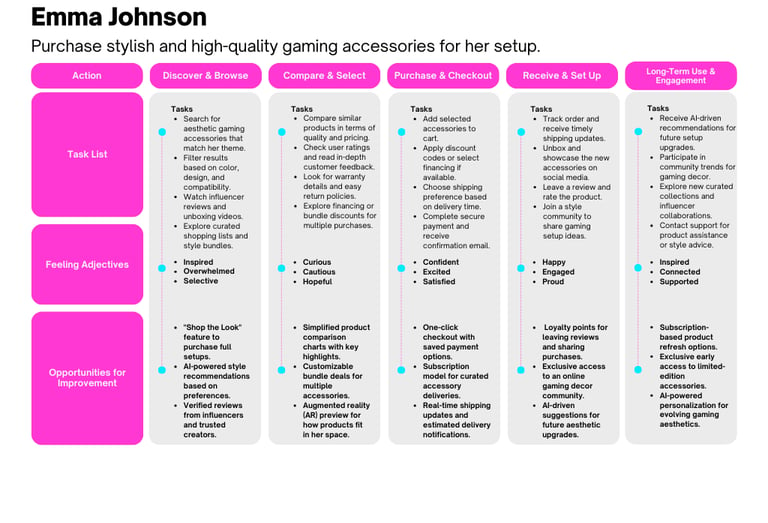
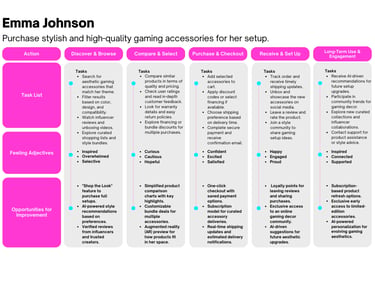
User Journey Mapping
User journey maps visualize how different users interact with GameGear, identifying pain points and opportunities to enhance their experience.


Key Takeaway
Alex values speed, efficiency, and trust. GameGear enhances his experience through fast product selection, AI recommendations, and gamified rewards.
Key Takeaway
Emma values style, ease, and community engagement. GameGear enhances her experience through aesthetic curation, influencer-backed recommendations, and social sharing incentives.


Competitor Audit
Competitor
Strengths
Weaknesses
GameGear Opportunity
Steam
G2G
Newegg
Razer
Large game library, strong community features
UI cluttered, lacks personalized shopping
AI-driven shopping assistant
Low prices, broad game-related goods
Strong filtering & product variety
Premium design, esports branding
Trust issues, lack of seller verification
Secure seller marketplace
Poor mobile optimization, no gamification
Enhanced mobile experience
High prices, limited mid-range products
Large game library, strong community features
Key Differentiator
GameGear will combine AI-driven recommendations, gamification, and a secure, engaging shopping experience that competitors lack.
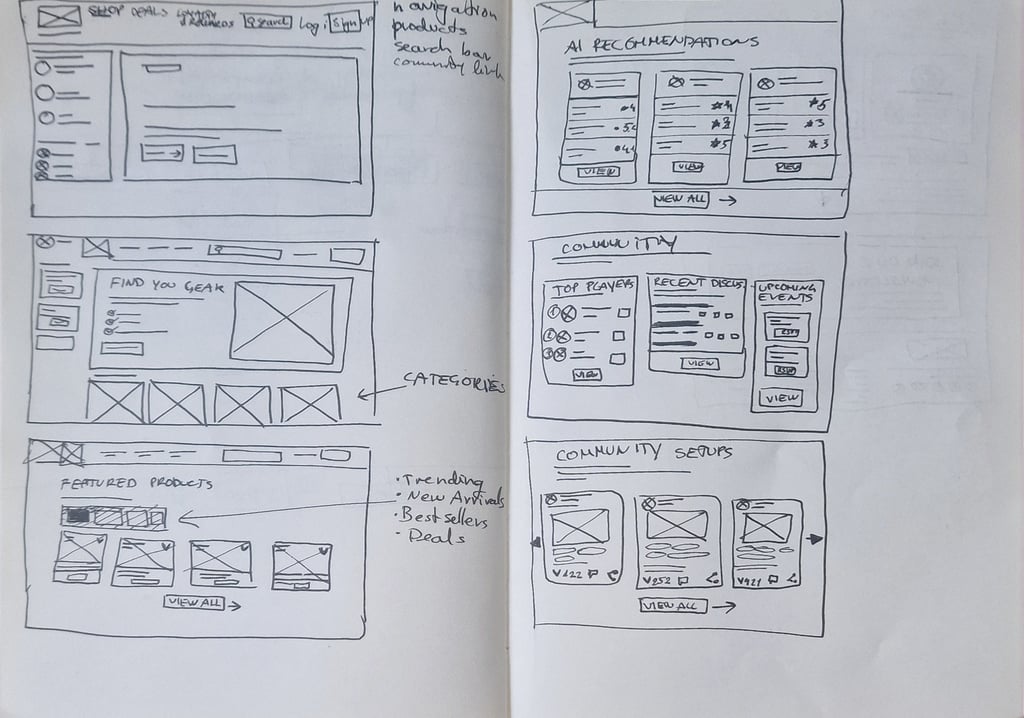
Sketching, Wireframing & Prototyping
The journey from paper wireframes to digital prototypes allows for iterative testing and refinement, leading to a highly optimized final product. Let’s dive into the design exploration and prototyping process that shaped GameGear


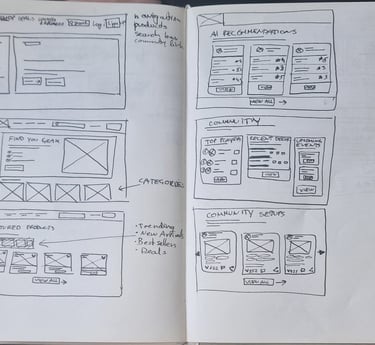
Paper Wireframes
Initial sketches exploring the homepage, product discovery, and the community layout to ensure a smooth and intuitive user experience.


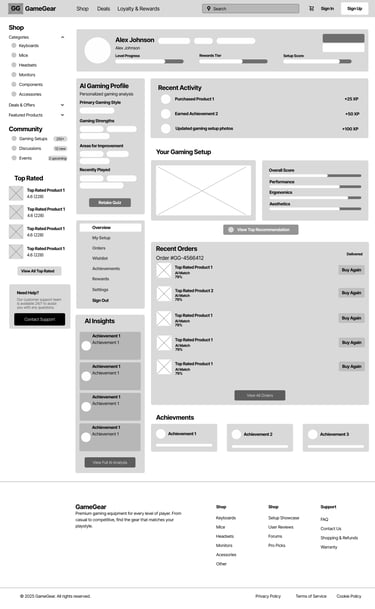
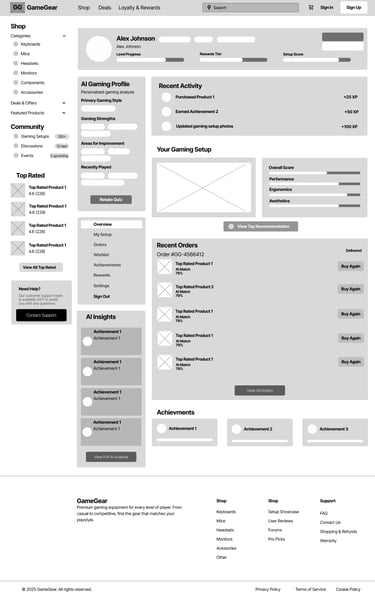
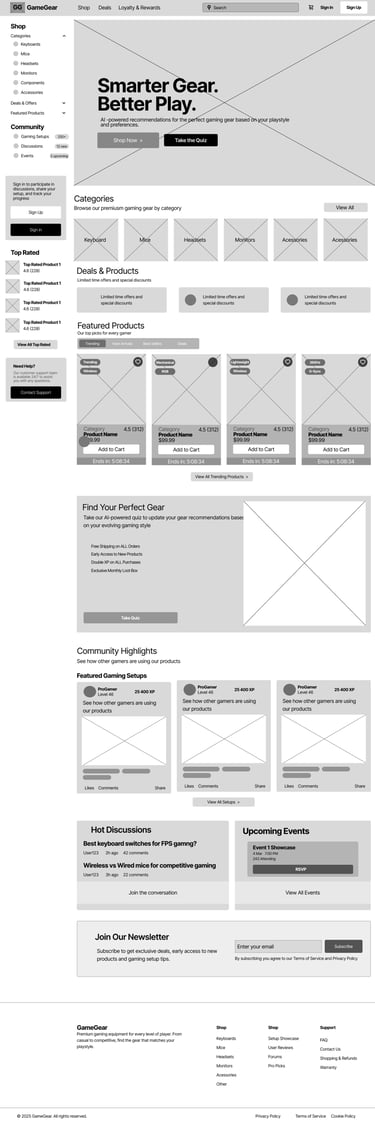
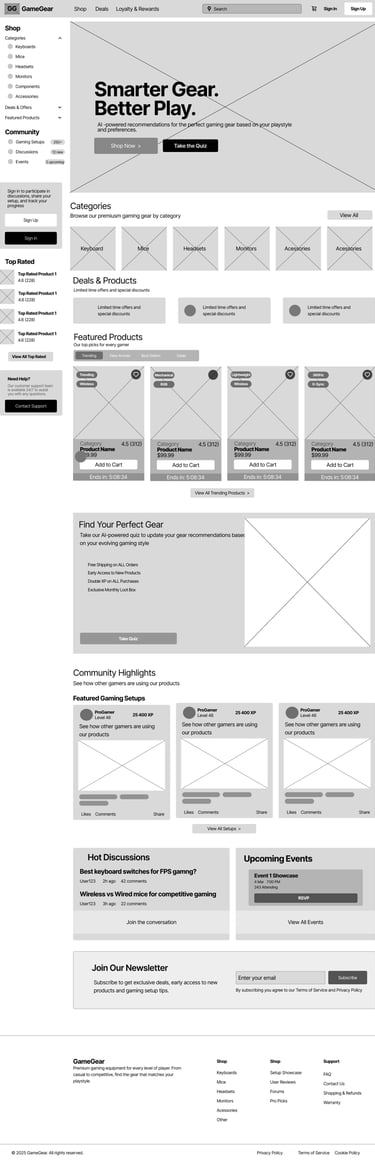
Digital Wireframes
Designed key screens including the homepage, product listing, gamification dashboard, and AI-powered gear recommendations.
Integrated personalized user dashboards with order tracking, wishlist, and past purchases for returning users.


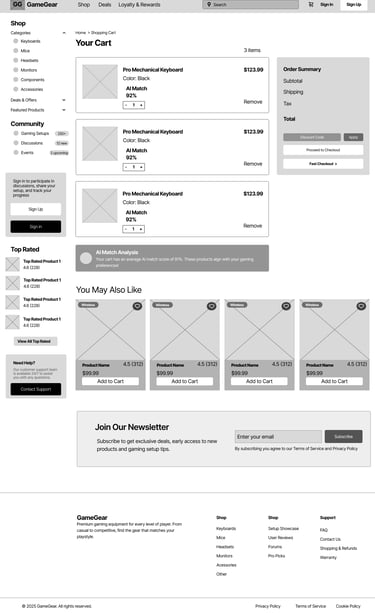
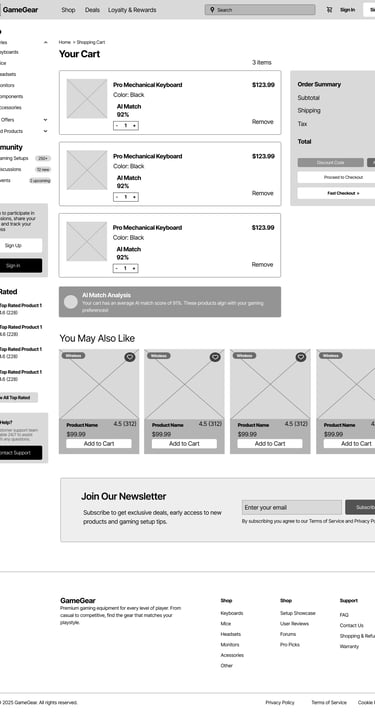
Low-Fidelity Prototype
Created an interactive prototype simulating the browsing, filtering, and checkout experience for usability testing.
Focused on core interactions like adding to cart, applying discounts, and redeeming loyalty points.
Early user feedback was used to refine navigation clarity, button placements, and checkout flow efficiency.