Case Study


NK Zet - Službena stranica nogometnog kluba
Introduction
his project focuses on the development of the official website for NK ZET, a football club based in Zagreb. The club required a modernized platform that would serve as the central hub for information related to their activities, including match schedules, results, team details, and the latest news. Additionally, the website needed to facilitate better fan engagement, provide easy access to data, and ensure a professional online presence for the club.


Main Goal
The main goal was to create a responsive, visually appealing, and easy-to-navigate website that would allow fans quick and simple access to all club-related information, regardless of the device they are using. The website was intended to be the central source for all club activities, improve user engagement, and provide an easy content management system for the club’s staff.
Throughout the project, we focused on optimizing the user experience, modern design, and accessibility across all devices, including mobile phones, tablets, and desktops.


The Challenge
NK ZET faced the challenge of modernizing its online presence and providing fans with an accessible and user-friendly platform for all club-related information. The existing website lacked responsiveness and didn’t fully engage users or provide the functionality required for a professional sports club. Key issues included outdated design, poor navigation, and a lack of interactive features that would improve fan engagement.


The club needed a website that would:
Be easily accessible on all devices (desktop, tablet, and mobile).
Provide real-time updates on match schedules, results, and player information.
Improve the connection between the club and its supporters.
Be easy for the club’s staff to update and manage without requiring advanced technical knowledge.
Reflect the club’s identity and create a professional, modern online presence.
The challenge was to design a site that not only delivered on functionality and usability but also enhanced user experience, streamlined content management, and reflected the club’s values and branding. The website needed to be simple to navigate, aesthetically pleasing, and, most importantly, offer real-time updates to users who follow the club's activities closely.
Project Goals
The primary goal of the NK ZET website project was to create an online platform that would serve as a comprehensive source of information for the club’s fans, staff, and general public. The key objectives were to improve user experience, increase engagement, and ensure ease of content management. Below are the specific goals set for the project:
Responsive and User-Friendly Design:
The website needed to be fully responsive, ensuring optimal user experience across all devices (desktop, tablet, and mobile). The design should be intuitive and easy to navigate, providing fans with quick access to essential information such as match schedules, results, and team details.
Real-Time Information Updates:
Implementing a system that allowed for real-time updates of match results, schedules, and news was a top priority. This would keep fans informed and engaged with the club’s latest developments.
Club Branding and Identity:
The website design had to align with NK ZET’s visual identity, incorporating the club’s colors, logo, and overall aesthetic. The goal was to create a professional-looking online presence that fans could connect with emotionally.
Fan Engagement:
Improving fan interaction with the club through easy access to news, updates, and media. This included integrating social media links and ensuring that fans could quickly find the information they were looking for.
Content Management System (CMS):
The website needed to be easy to update by the club’s staff. A simple and effective CMS system was essential for quick updates to content like match results, news, and announcements.
Search Engine Optimization (SEO):
Optimizing the website for search engines to increase its visibility and make it easier for fans to find the club’s site online.
Accessibility:
Ensuring the site was accessible to a wide range of users, including those with disabilities, by adhering to web accessibility standards.
Solution
To meet the outlined goals, we developed a modern, responsive, and user-friendly website that would provide fans with all the information they needed about NK ZET in an intuitive and engaging way. The solution focused on several key aspects:
1. Website Structure and Navigation:
The website was organized into clearly defined sections, making it easy for users to find relevant information quickly. The main sections included:
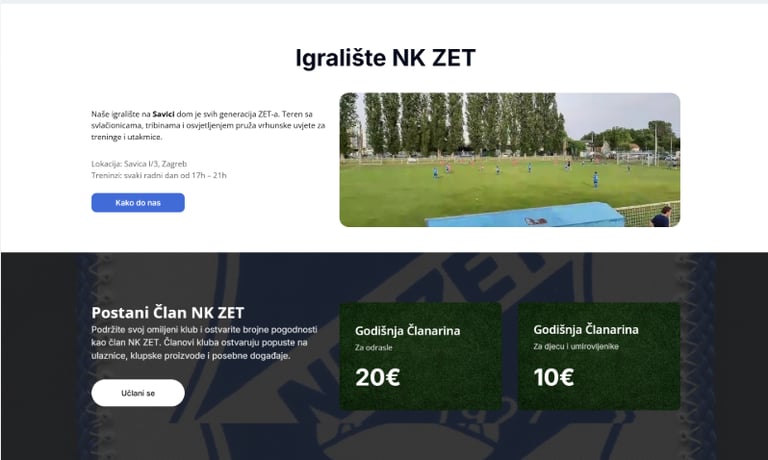
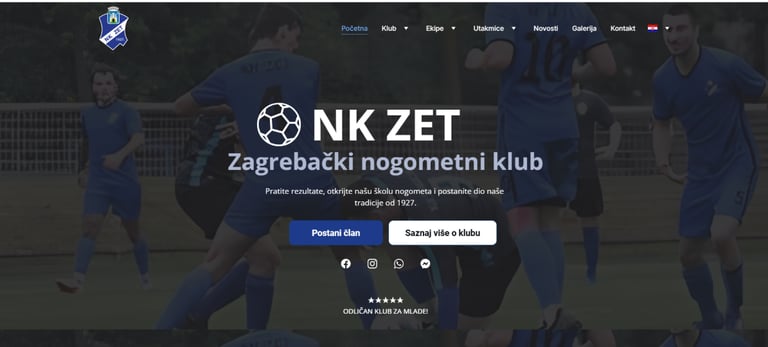
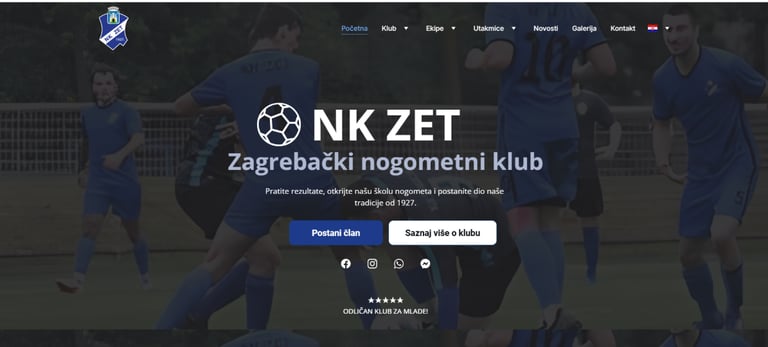
Home: Featuring the latest news, announcements, and upcoming matches.
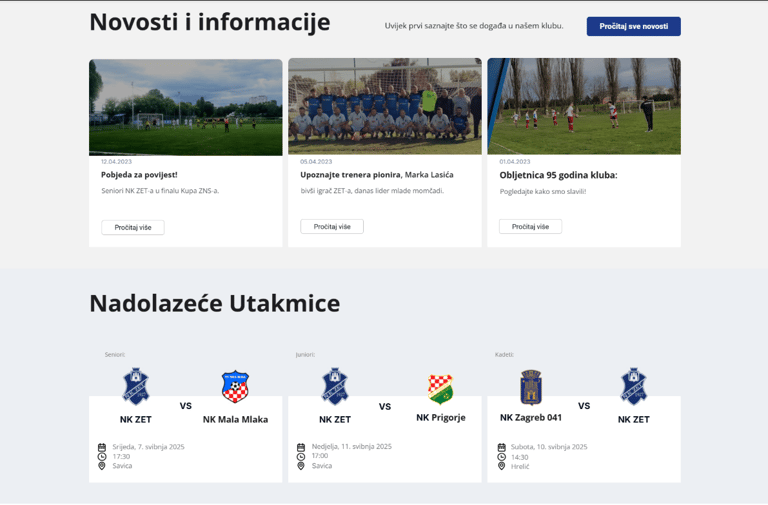
Match Schedule & Results: Updated in real-time, providing fans with the latest results and information about upcoming fixtures.
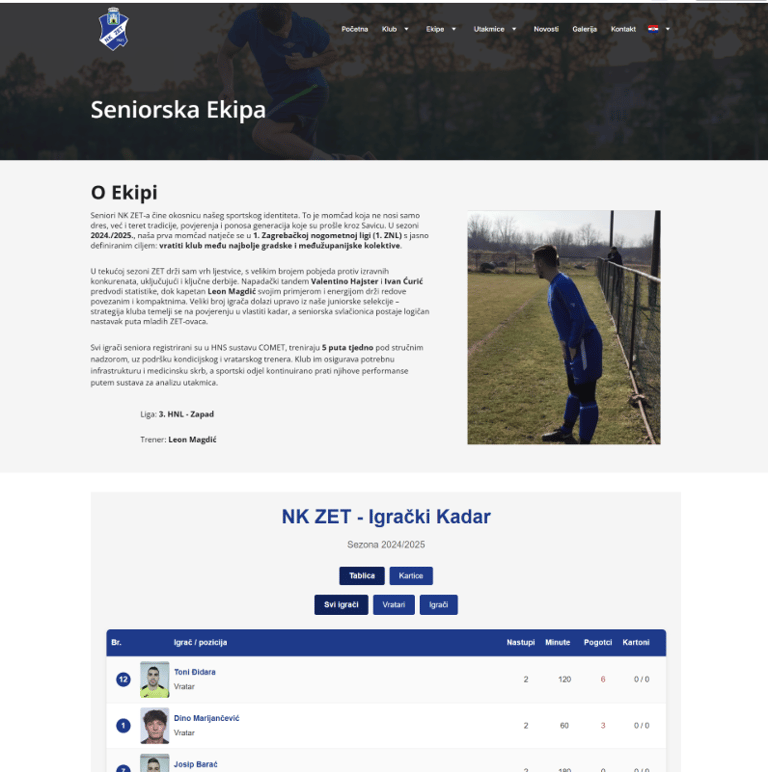
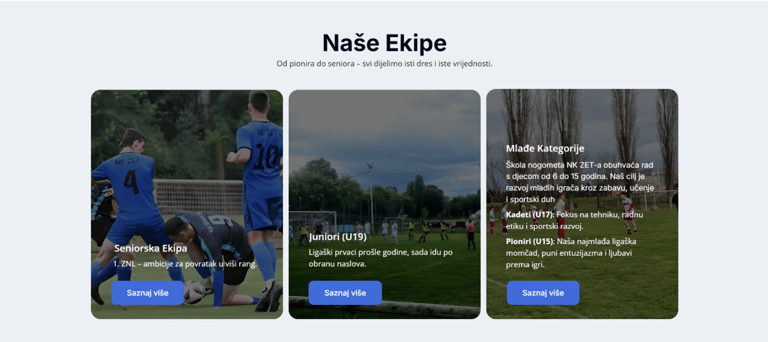
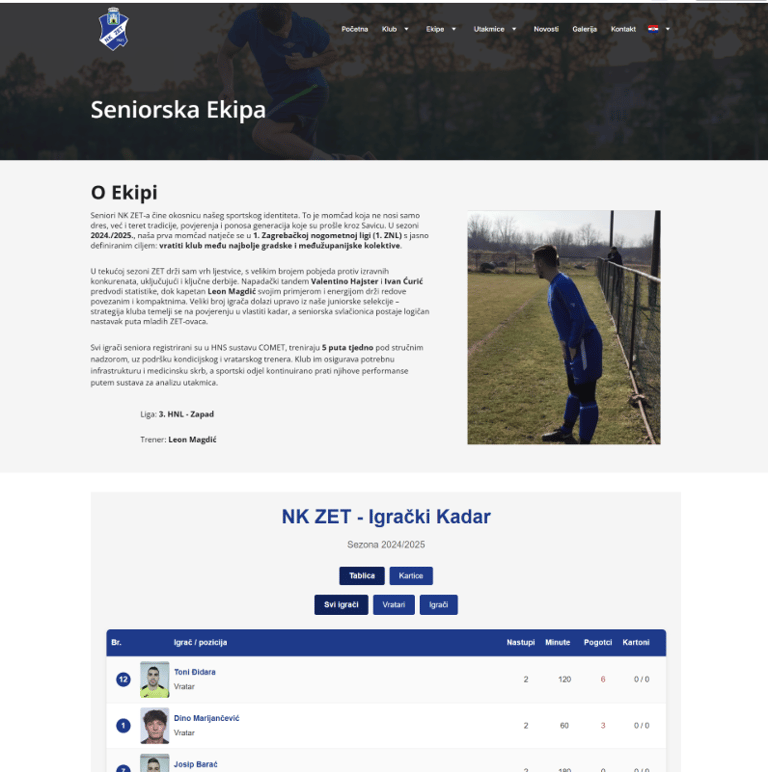
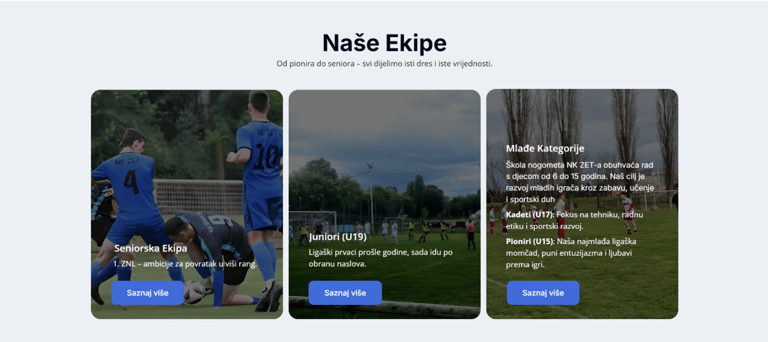
Team: Detailed information about the players, their positions, and profiles.
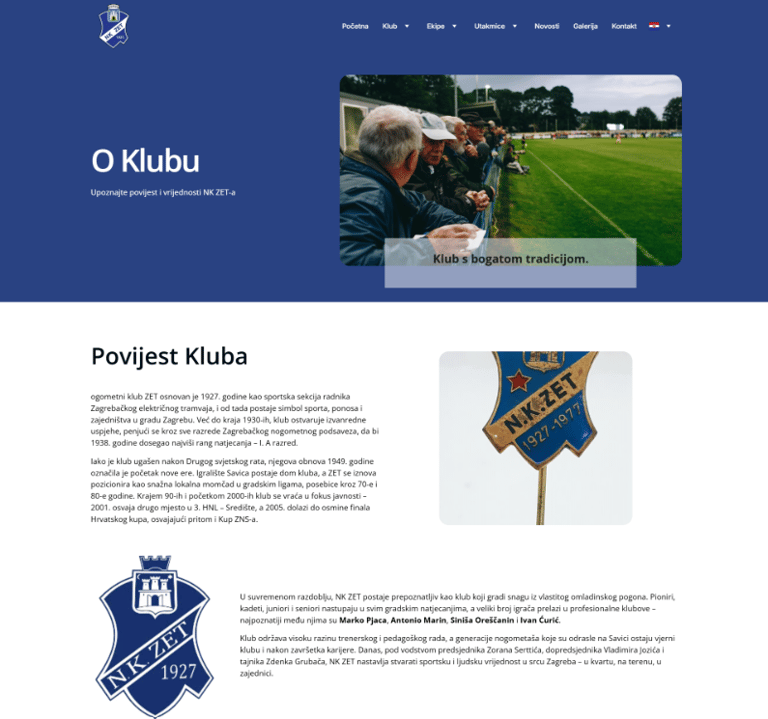
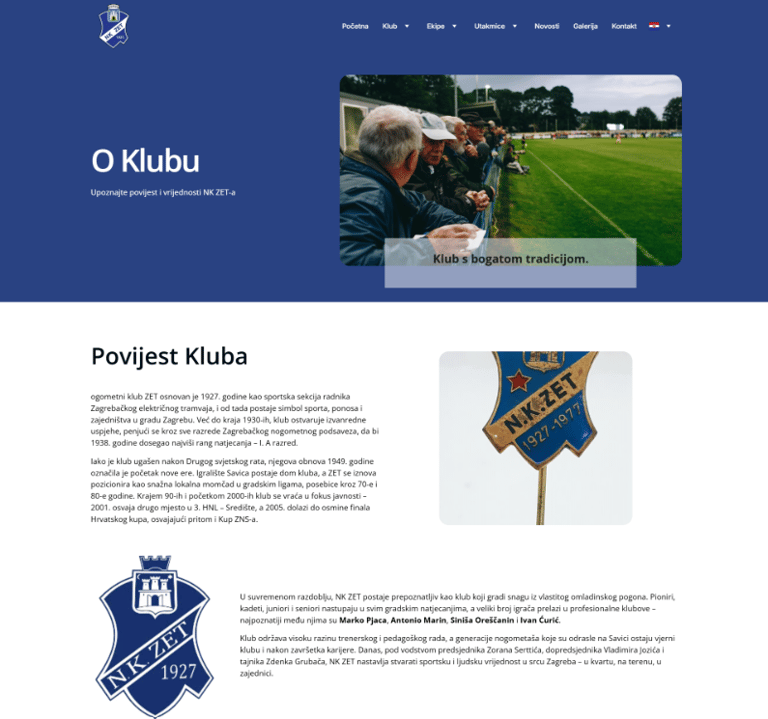
Club News: Latest news, interviews, and articles related to the club.
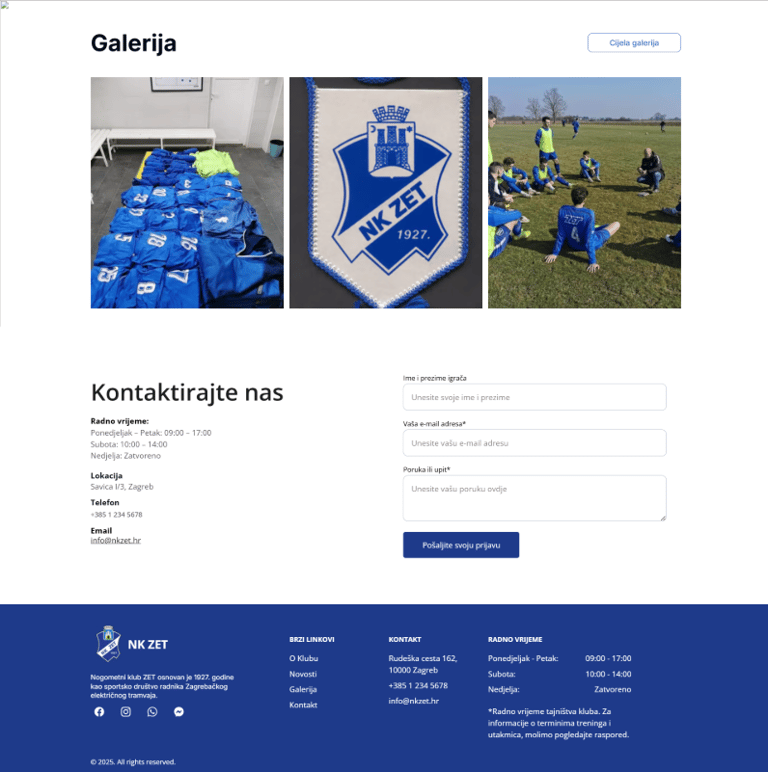
Contact & Social Media: Easy access to the club’s social media pages and contact details.


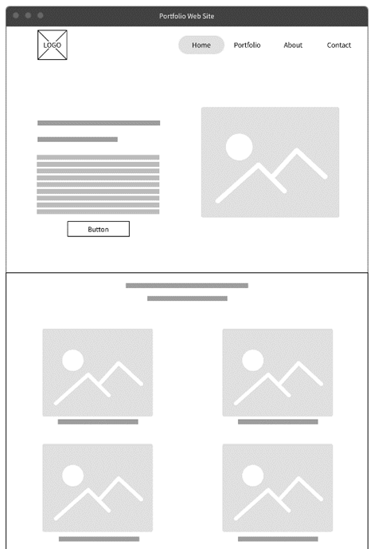
The navigation menu was designed to be simple and easily accessible from any page, ensuring a seamless browsing experience.
2. Responsive Design:
The website was built with a responsive design that adapts seamlessly across devices. Whether fans accessed the site from a desktop, tablet, or mobile phone, the user interface adjusted to ensure easy reading and navigation without the need for zooming or excessive scrolling.


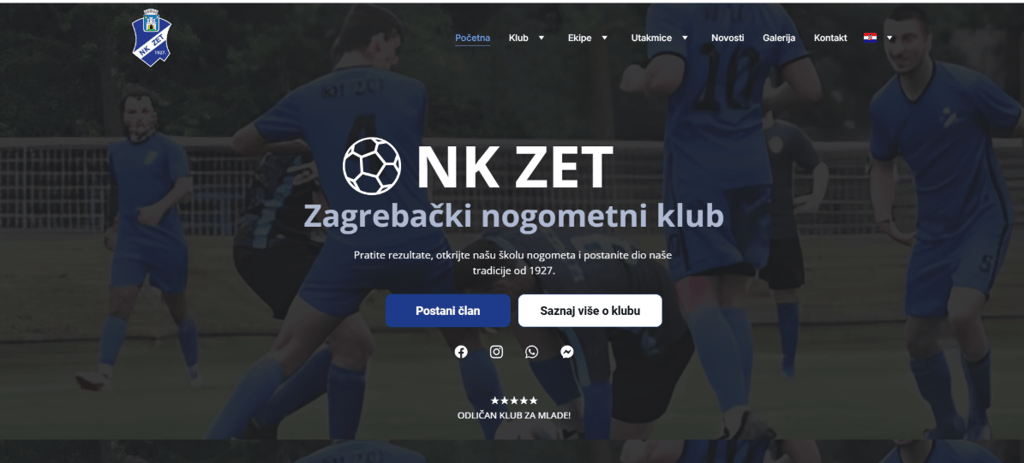
3. Visual Design and Club Branding:
The website design was developed in line with NK ZET’s visual identity, incorporating the club's official colors, logo, and imagery. The modern aesthetic matched the club’s dynamic and professional image while maintaining a clean, easy-to-navigate layout that appealed to users of all ages.
4. Fan Engagement and Social Media Integration:
To foster better interaction with fans, we integrated social media feeds and share buttons, allowing users to follow the club on platforms like Facebook, Instagram, and Twitter. The design also encouraged fans to engage with the content and share news, results, and events with their networks.


5. Search Engine Optimization (SEO):
The website was optimized for search engines, ensuring that NK ZET would rank higher in search results and be easily found by fans searching for club information online. The use of proper HTML tags, metadata, and keyword optimization helped increase the site’s visibility.
Sketches and Wireframes
In the initial stages of the project, we focused on creating wireframes and sketches to lay the foundation for the website’s structure and user interface. These sketches served as a blueprint for the website, allowing us to define key sections and features while ensuring that the design would meet both user needs and the club's objectives.


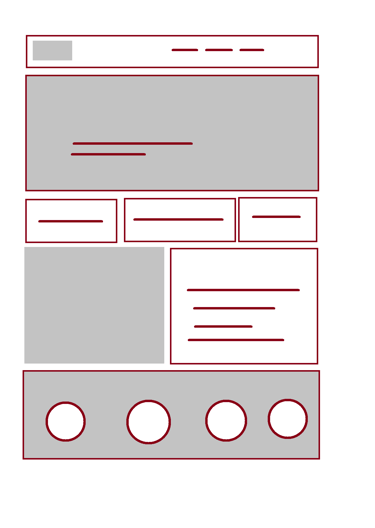
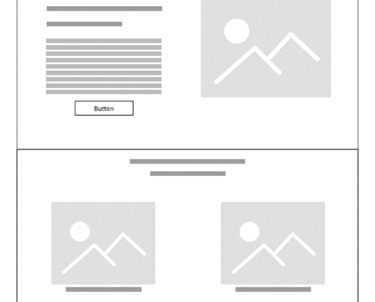
1. Wireframes:
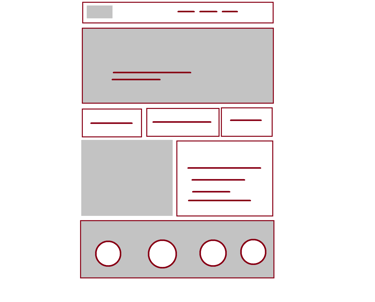
The wireframes were developed to map out the layout and content structure of the website. They provided a visual representation of the basic design elements, such as:
Header: Including the logo, navigation menu, and call-to-action buttons like “Matches” and “News.”
Main Content Area: Designed to display match results, team information, and news articles.
Footer: Containing contact information, social media links, and other key resources.
These wireframes were used to define the website’s layout before proceeding to more detailed design work. They helped us identify the placement of key elements and ensured that users could easily find important information.




2. Key Screens:
The following key screens were designed during the sketching phase:
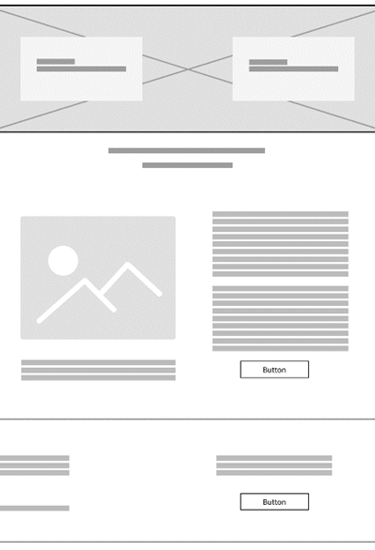
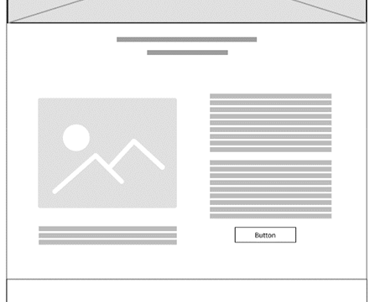
Home Page: Featuring a clean, simple layout with the latest news, upcoming matches, and quick links to other sections of the site.
Match Schedule & Results: A dedicated page displaying match schedules, results, and interactive features like filters for upcoming games or past results.
Team Profile Pages: Detailed pages for each player, including images, stats, and background information.
News Section: A dynamic feed displaying the latest club news, articles, and press releases.




3. Design Iterations:
Based on initial sketches and wireframes, we iterated on the design several times to ensure it met both the aesthetic and functional requirements. Feedback was gathered from stakeholders, and adjustments were made to improve usability and ensure that all features were included in the final design.


Testing
The testing phase of the NK ZET website project was essential to ensure that the website functioned as intended across all devices, browsers, and user scenarios. Multiple types of testing were performed to verify the performance, usability, and security of the website.






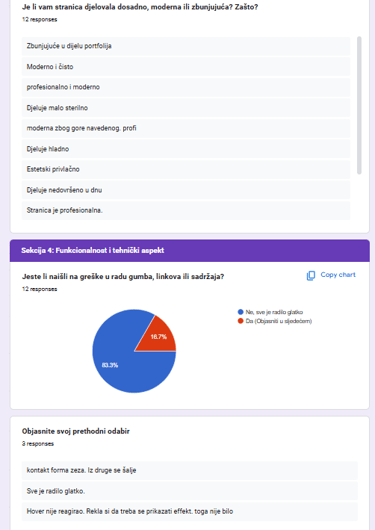
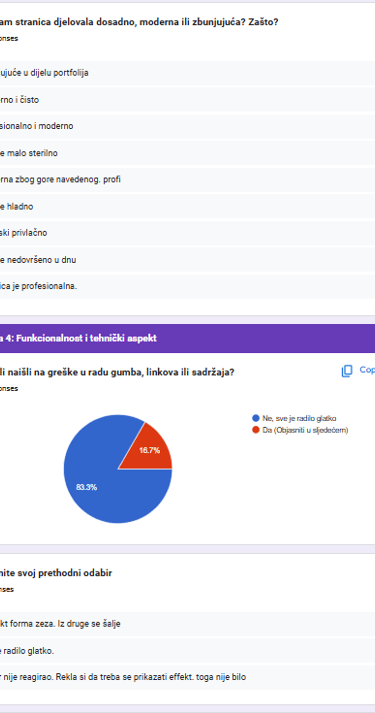
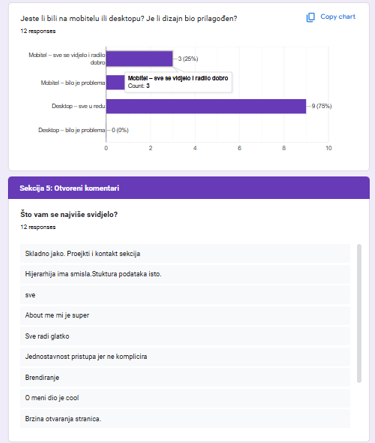
1. Usability Testing Results:
Objective:
To ensure that the website was intuitive, easy to navigate, and met the expectations of the target audience (fans of NK ZET).
Method:
A group of 25 users (fans) were asked to complete key tasks on the website, such as checking match results, navigating to the team section, and reading the latest club news. We monitored their interactions and gathered feedback on their overall experience.
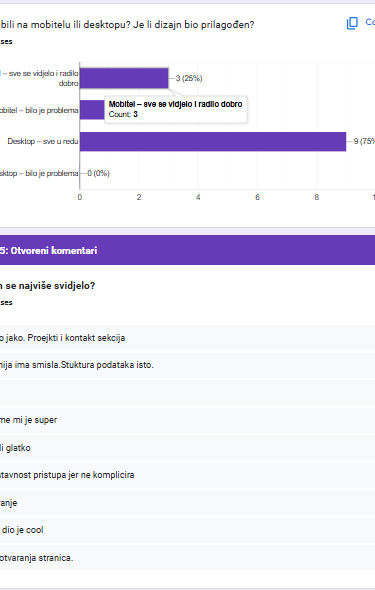
Findings:
Task Completion Rate: 92% of users were able to successfully complete all tasks without assistance. The remaining 8% had difficulty navigating the match schedule, primarily due to unclear labeling of match dates.
Navigation: 88% of users reported that the navigation was straightforward, with only 12% needing assistance to find specific sections like “News” or “Team.” Users suggested clearer icons for the "Upcoming Matches" section to make it more visually prominent.
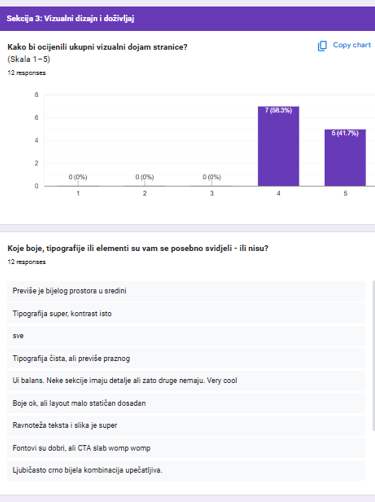
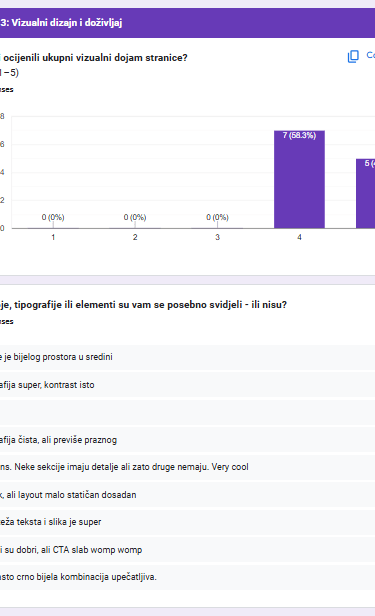
Overall Satisfaction: 85% of users rated their overall experience as “excellent” or “very good.” Many appreciated the clean design and ease of accessing match results, though some mentioned they would like quicker access to live match scores.
Heatmap Insights: The most clicked areas were the "Match Schedule" and "Latest News" sections, indicating that fans primarily visit the site for those updates. The footer section with social media links saw less interaction, suggesting that users are more focused on club-related content rather than external engagement.
Recommendations:
Simplify the navigation labels and make the match schedule more prominent.
Consider adding live match score notifications for real-time fan engagement.
Test icon design and visibility for key sections based on user feedback.
2. Performance Testing Results:
Objective:
To test the website’s loading speed, performance under heavy traffic, and general user experience on various devices.
Method:
We used tools like Google PageSpeed Insights, GTmetrix, and Load Impact to analyze page load times, simulate high traffic loads, and monitor the website’s responsiveness across multiple devices.
Findings:
Page Load Speed: The homepage loaded in 3.4 seconds on average across all devices, which is within acceptable performance standards. However, images in the gallery section caused slight delays, with load times reaching 4.6 seconds on slower mobile connections.
Mobile Performance: On mobile devices, the site maintained a smooth experience, with load times averaging 3.7 seconds. However, on older mobile devices (under iOS 10 or Android 8), some users reported longer load times (up to 6 seconds), likely due to the size of the images.
Traffic Stress Test: The website successfully handled up to 500 concurrent users without significant slowdowns, but performance began to degrade after 700 simultaneous users, with page load times increasing to 5 seconds. The website maintained functionality, but the user experience could have been improved under extreme traffic.
Optimization Areas: Large background images and heavy scripts in the "Player Profiles" and "Match Schedule" sections were identified as the main contributors to slower load times. Additionally, enabling browser caching could help improve load speed.
Recommendations:
Optimize image sizes for faster loading, especially in the gallery and profile sections.
Implement lazy loading for images and videos to reduce initial page load time.
Improve server capacity or use a Content Delivery Network (CDN) to handle higher traffic volumes more efficiently.




Results Summary
These testing results showcase a mix of usability and performance insights that led to improvements in the website’s functionality and overall user experience. AI-powered tools can assist in automating these tests, generating results, and providing actionable insights to further optimize the site.
Next Steps
After completing usability and performance testing, the following steps are crucial to ensure the continued success of the website. These steps aim to refine the user experience, optimize technical features, and prepare for the website's official launch and long-term maintenance.
1. Post-Test Improvements:
Based on the feedback and test results, implement changes to address identified issues:
Navigation Adjustments: Update the navigation menu to make key sections more accessible and visually clear, based on usability test feedback.
Performance Optimization: Reduce image sizes, enable lazy loading for media, and optimize scripts to improve the page load speed, particularly on mobile devices.
Live Match Score Integration: Implement a real-time match score system to enhance fan engagement, as suggested by usability test participants.






2. Final User Acceptance Testing (UAT):
Before the website goes live, conduct a final round of User Acceptance Testing (UAT) with a larger sample group to ensure that all changes have been implemented successfully and that the site meets the original goals set by NK ZET.
Confirm usability: Verify that the updated design and features improve the user experience and solve the initial pain points.
Cross-platform testing: Conduct another round of testing across different devices and browsers to ensure full compatibility and optimal performance.
3. Launch and Monitoring:
Once the final testing phase is complete, launch the website to the public. Monitor the site closely in the first few weeks for:
Traffic performance: Track how the website performs under actual user traffic and make any necessary adjustments based on real-world performance.
User engagement: Use analytics tools to monitor user behavior and engagement, particularly around match schedules, results, and news content.
SEO performance: Track SEO rankings and ensure that content is being indexed correctly by search engines.

Conclusion
The development and implementation of the NK ZET official website marked a significant step in improving the club's online presence and enhancing the experience for its fans. The project successfully addressed key challenges, such as outdated design, difficult navigation, and limited fan engagement, through a modern, responsive, and user-friendly platform.
Key Takeaways:
User-Centered Design:
By prioritizing user needs and feedback throughout the design process, the website achieved its goal of delivering a seamless experience.Performance and Scalability:
Performance testing revealed areas for improvement, which were addressed through optimization strategies.Fan Engagement:
The integration of live score updates, social media feeds, and easy access to match information has strengthened the relationship between the club and its supporters.Collaboration and Technical Execution:
The collaboration between the design, development, and content teams was crucial for the success of the project.
Moving Forward:
The website's launch is just the beginning. Ongoing maintenance and updates will ensure that the platform continues to serve the needs of the fans and keep pace with the evolving digital landscape. With a solid foundation in place, the website is set to grow alongside the club and provide fans with a continuous, dynamic online experience.








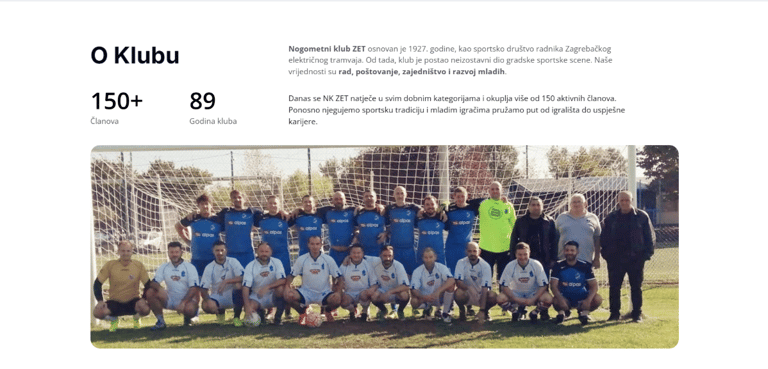
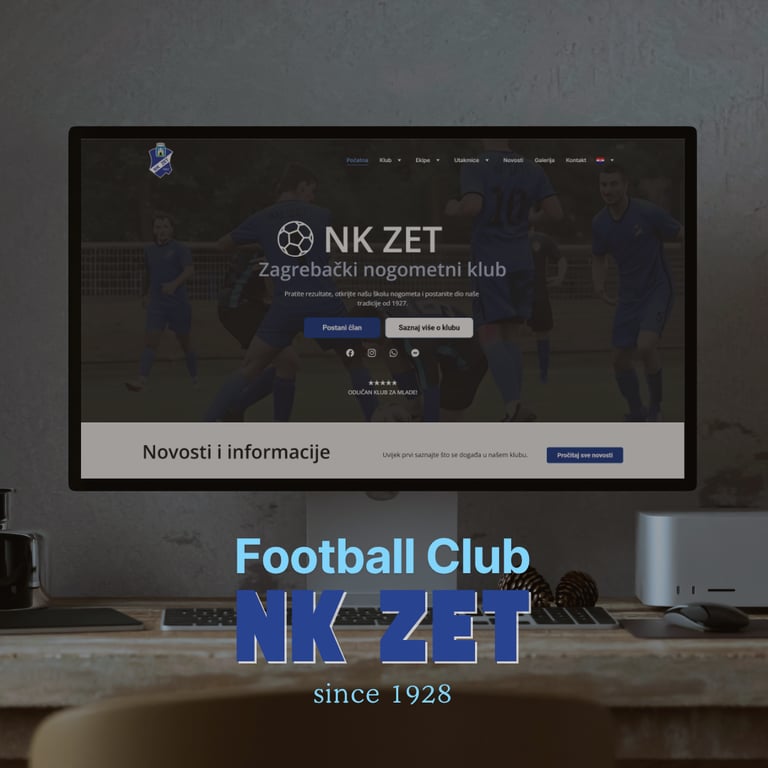
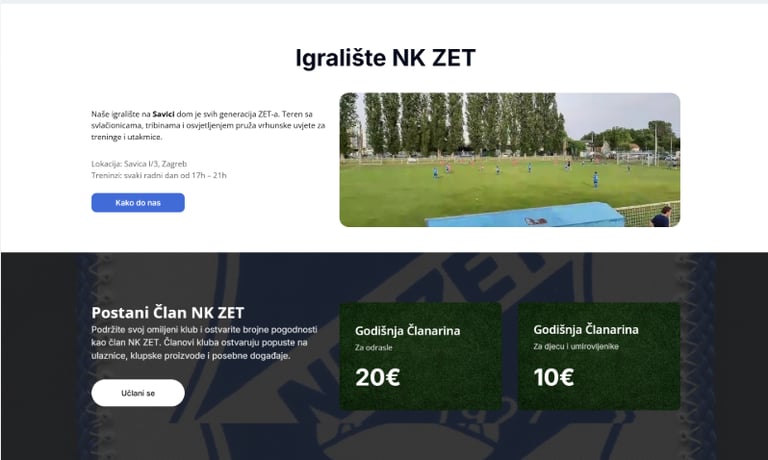
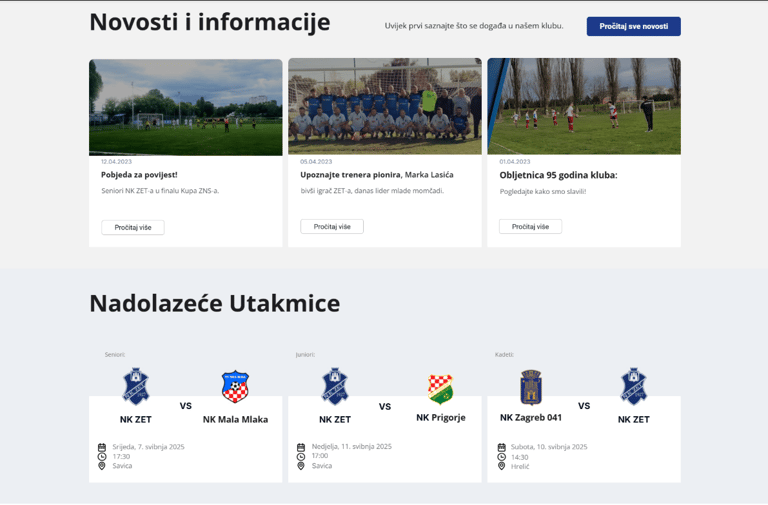
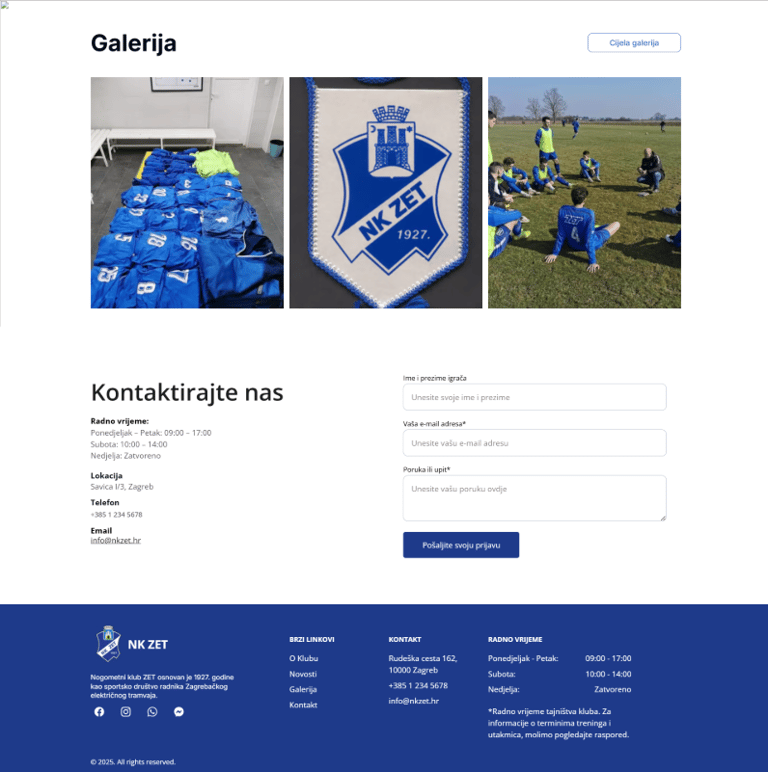
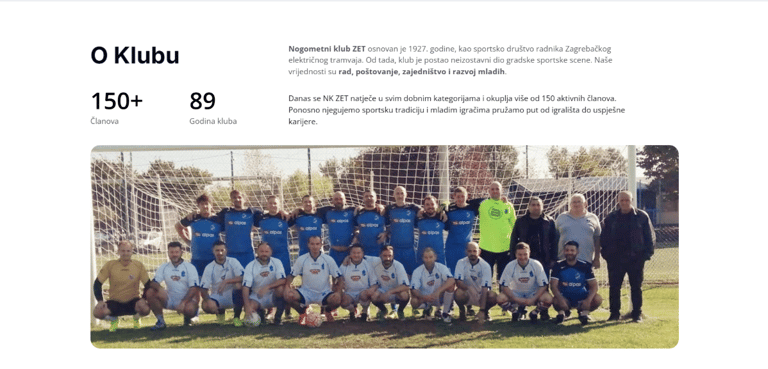
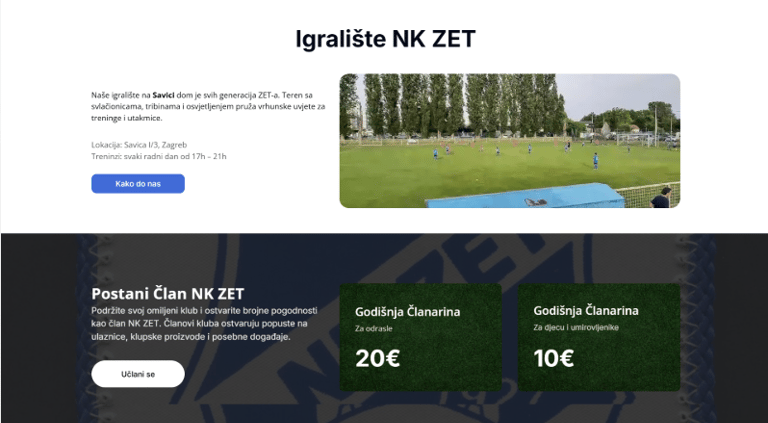
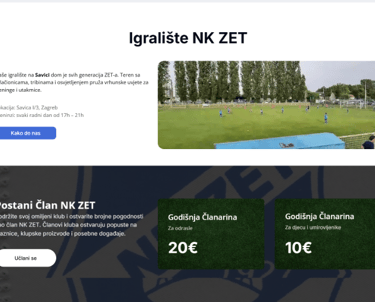
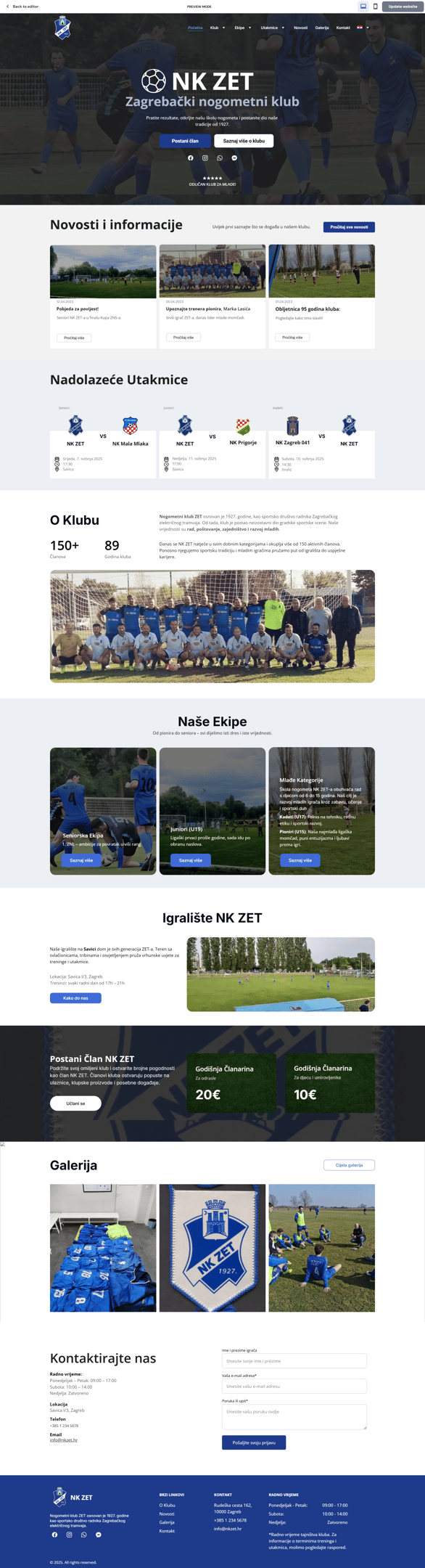
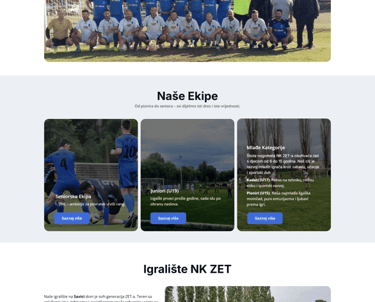
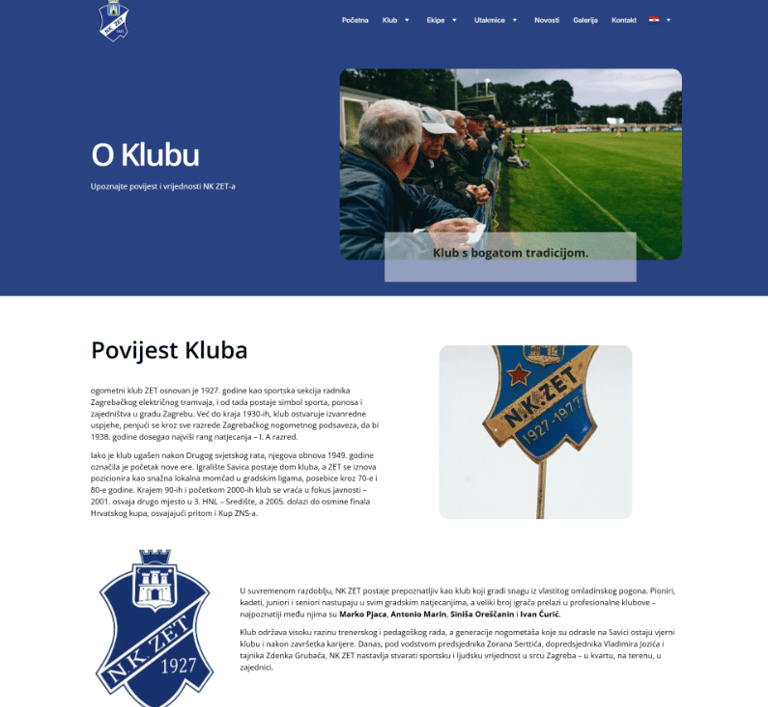
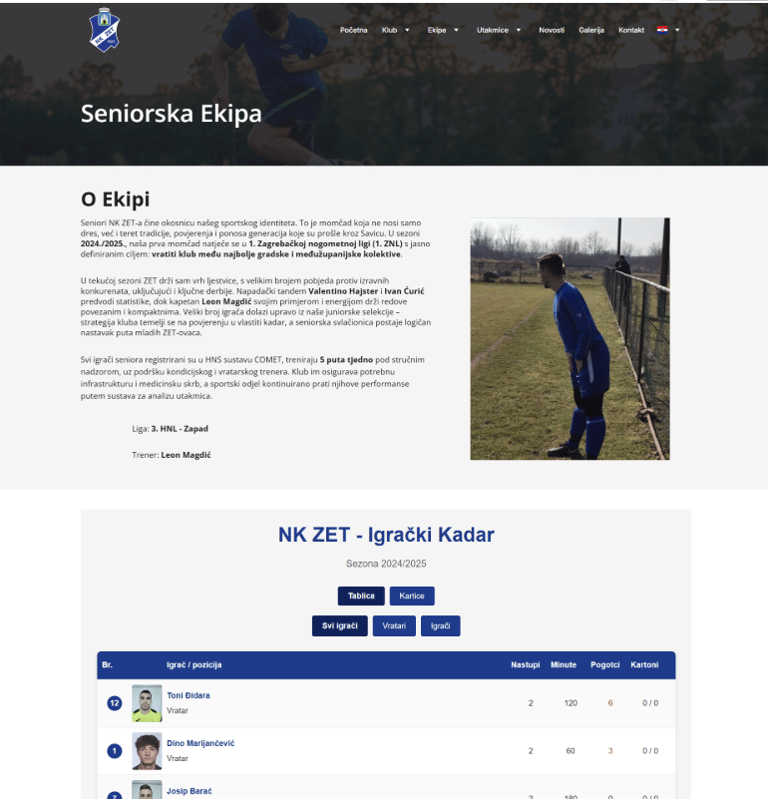
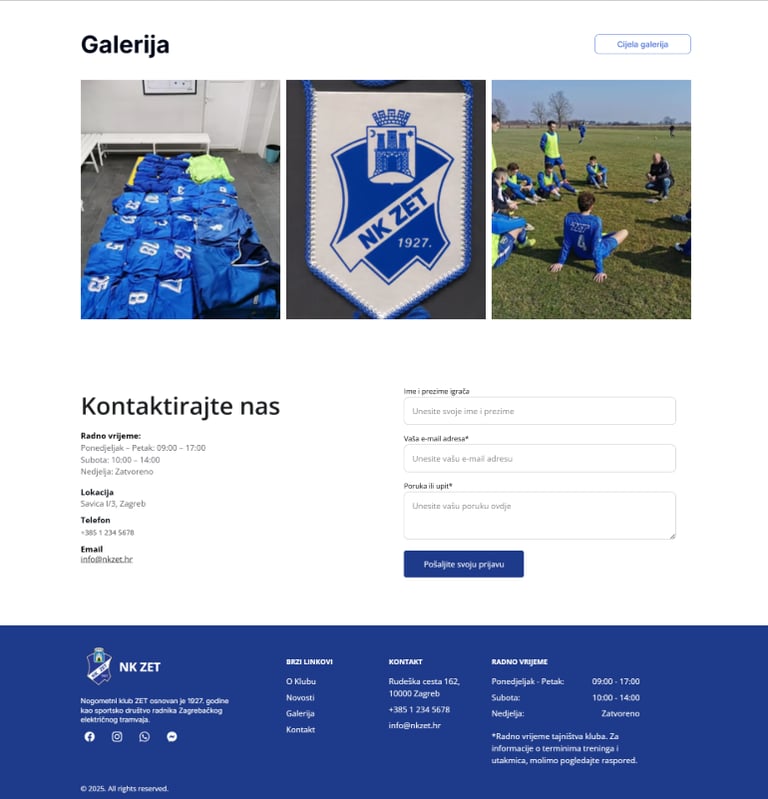
Gallery
The gallery section showcases a collection of images, screenshots, and visual elements from the website project. It highlights the design, features, and various pages that were developed to meet the objectives of the project. This section serves as a visual summary of the final product and the creative and technical process that went into building the NK ZET website.