Project Overview
Project Type: Personal Concept Study
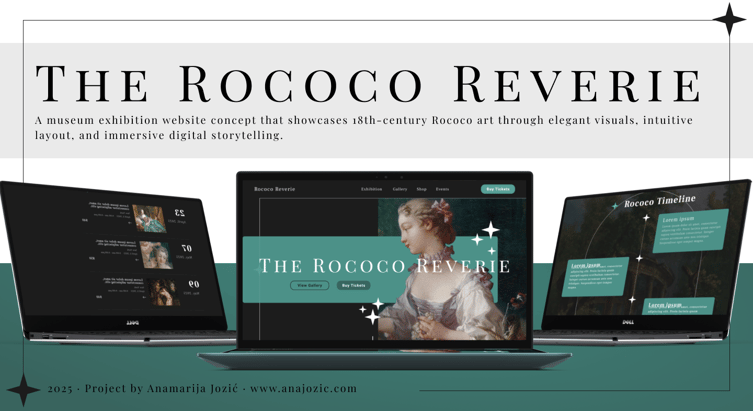
Title: Rococo Reverie – A Digital Portal into 18th-Century Rococo Art
Role: UX/UI Designer
Tools: Figma, Photoshop
Duration: ~2 Weeks
This project is a self-initiated exploration into how historical art movements (particularly Rococo) can be interpreted and expressed through modern digital interfaces. The goal was to design a fictional exhibition website that blends visual opulence with clarity, elegance, and usability.
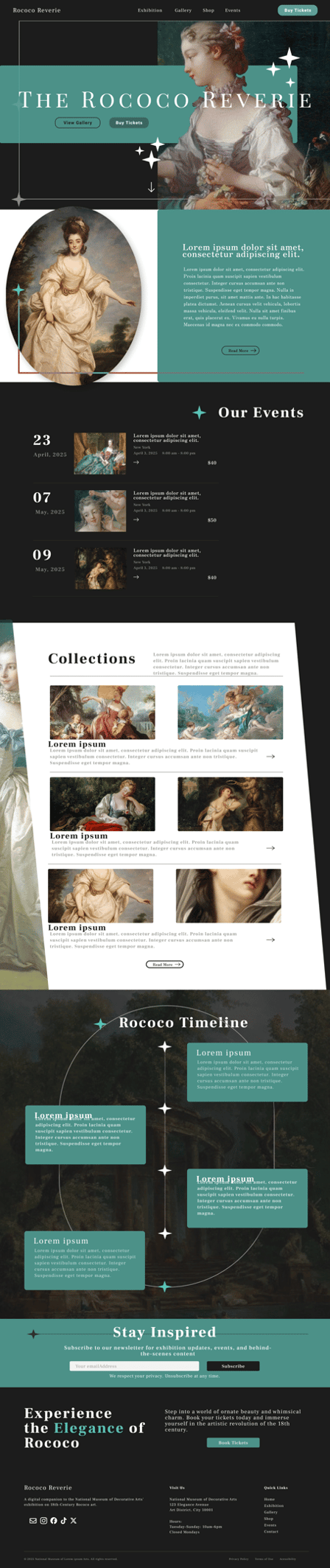
Layout & Site Architecture
The design follows a vertical scroll narrative, leading the visitor from inspiration to action. Key sections include:
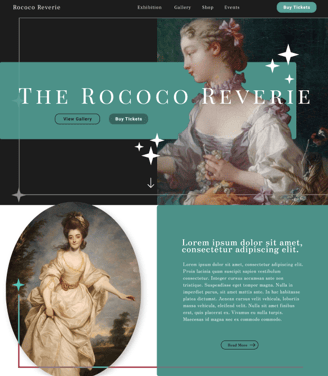
Hero Section
Full-screen artwork + overlapping serif typography
Glittering star-like UI elements for decorative flair
Primary CTAs: “View Gallery” and “Buy Tickets”
Exhibition Intro
Text block with an oval-framed artwork to evoke classical portraiture
Scroll cue invites user further into the page
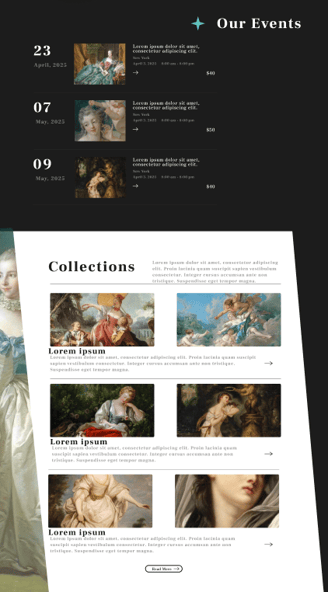
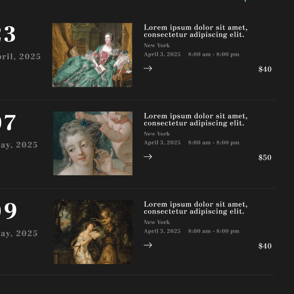
Events Section
3 upcoming event cards with dates, thumbnails, pricing, and short descriptions
Monochrome background to contrast with previous sections
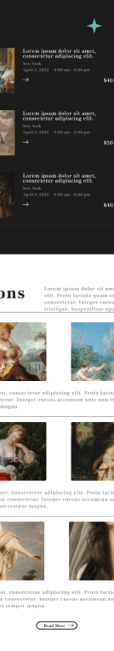
Collections Section
5 horizontally stacked art thumbnails with captions
Mix of portrait and landscape images to reflect the diversity of Rococo media
“Read More” CTAs on each tile
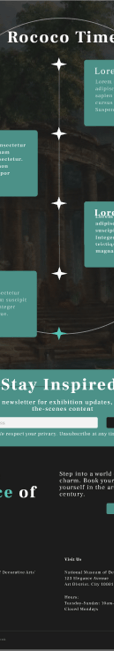
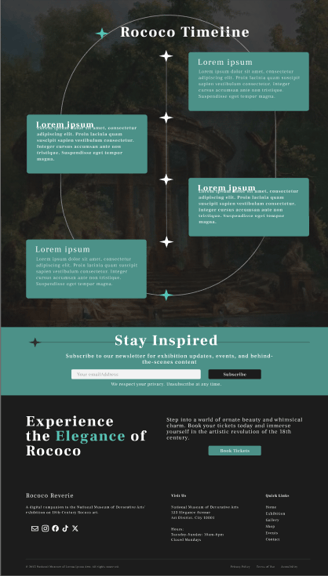
Rococo Timeline
Vertical curved path with four floating informational blocks
Positioned against a scenic background painting for drama
Stars and thin lines guide the eye downwards
Newsletter CTA
Horizontally laid form encouraging engagement
Strong but respectful privacy statement
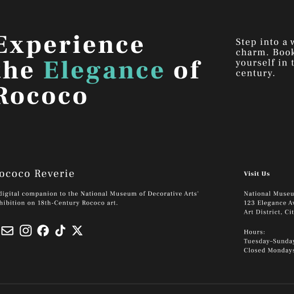
Footer
Strong branding emphasis (“Experience the Elegance of Rococo”)
Address, social icons, navigation links, and legal disclaimers
Tools Used
Figma – UI design, wireframing, component layout
Photoshop – Cropping, art treatments, color balance on historical paintings
Notion & Miro: Planning, notes, structure, research collection.